DesignCode UI

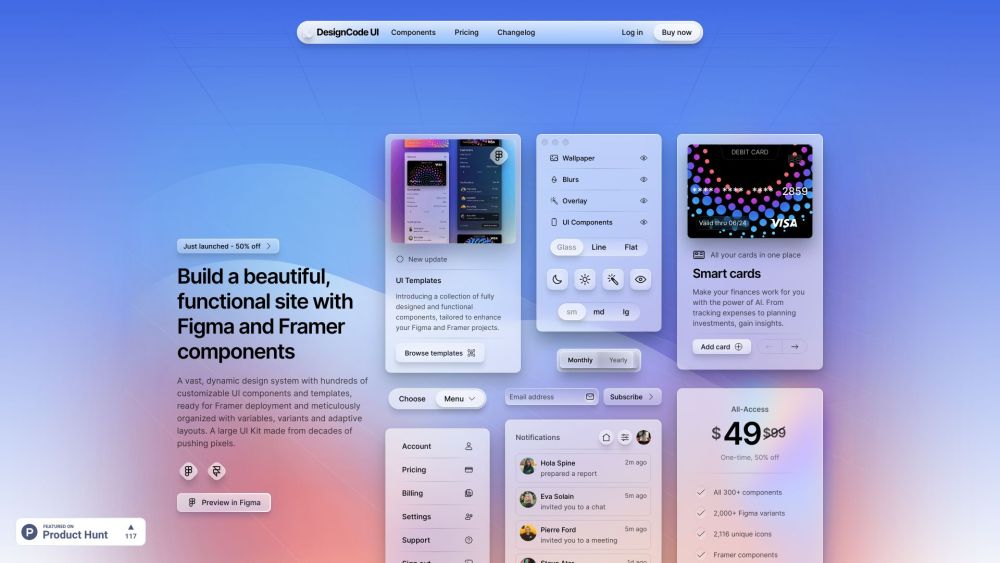
Was ist DesignCode UI?
Ein umfangreiches, dynamisches Designsystem mit Hunderten von anpassbaren UI-Komponenten und Vorlagen, bereit für die Bereitstellung in Framer und sorgfältig organisiert mit Variablen, Varianten und anpassungsfähigen Layouts. Hergestellt aus jahrzehntelanger Pixelarbeit.
Wie benutzt man DesignCode UI?
Vorschau in Figma, um alles von Layouts, Stilen, Mustern, Breakpoints bis hin zu Symbolen zu erkunden und anzupassen. Designkonsistenz wird durch Variablen in Figma und die wahre Implementierung in Framer sichergestellt.
DesignCode UI's Hauptmerkmale
300+ anpassbare UI-Komponenten
Bereit für die Bereitstellung in Framer
Sorgfältig organisiert mit Variablen, Varianten und anpassungsfähigen Layouts
DesignCode UI's Anwendungsfälle
Erstellen von schönen und funktionalen Websites
Bereicherung von Figma- und Framer-Projekten
Erstellung anpassungsfähiger Designsysteme
FAQ von DesignCode UI
Akzeptieren Sie PayPal?
Welchen Kurs empfehlen Sie für SwiftUI-Anfänger?
Welche Pixeldichten und Bildformate werden unterstützt?
Kann ich mein Abonnement kündigen und eine Rückerstattung erhalten?
DesignCode UI Support-E-Mail & Kundendienstkontakt & Rückerstattungskontakt usw.
Hier ist die Support-E-Mail von DesignCode UI für den Kundendienst: [email protected] .
DesignCode UI Anmelden
DesignCode UI Anmeldelink: https://designcodeui.com/login
DesignCode UI Preise
DesignCode UI Preislink: https://designcodeui.com/pricing
DesignCode UI Youtube
DesignCode UI Youtube link: https://youtube.com/designcodeteam
DesignCode UI Twitter
DesignCode UI Twitter link: http://twitter.com/mengto
DesignCode UI Bewertungen (0)
DesignCode UI Preise
1
$120
Enthält alle Funktionen des All-Access-Plans. Bei der Anmeldung werden sofort $120 berechnet, die jährlich automatisch erneuert werden.
Die aktuellen Preise finden Sie unter diesem Link: https://designcodeui.com/pricing
Analyse von DesignCode UI
DesignCode UI Website-Traffic-Analyse
Alternative von DesignCode UI



DesignCode UI Vergleiche
Weitere Inhalte zu DesignCode UI

12 Spielverändernde KI-Werkzeuge für UI/UX-Designer
Von Sebastian am April 29 2024
Entdecke 12 revolutionäre KI-Tools, die das UI/UX-Design revolutionieren!

14 Essentielle Tipps für die Gestaltung eines ansprechenden UI-Makers für Künstliche Intelligenz.
Von Emmett am April 14 2024
Lerne die 14 besten Tipps für die Erstellung eines fesselnden KI-Benutzeroberflächen-Herstellers. Verbessere jetzt deine Design-Fähigkeiten!

9 leistungsstarke KI-UI-Builder-Tools zur Optimierung Ihres Arbeitsablaufs
Von Emmett am April 25 2024
Revolutionieren Sie Ihren Workflow mit 9 leistungsstarken KI-UI-Builder-Tools – Entdecken Sie jetzt Toolify AI!

11 wesentliche UI-Design-Tipps für die Entwicklung fesselnder KI-Assistenten
Von Pankaj Rai am April 05 2024
Entdecken Sie 11 entscheidende UI-Design-Tipps zur Erstellung fesselnder KI-Assistenten mit Toolify AI. Maximieren Sie die Interaktion und Benutzerfreundlichkeit mit diesen Experteneinblicken.








Social Media Listening