GradientGenerator


Was ist GradientGenerator?
GradientGenerator ist eine Website, auf der Benutzer mühelos fortschrittliche CSS-Verläufe erstellen können.
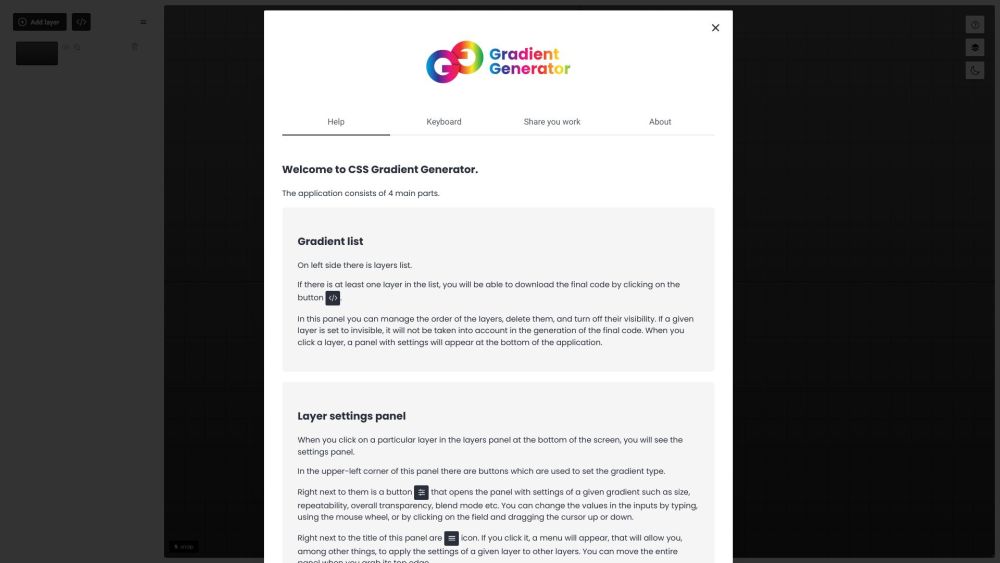
Wie benutzt man GradientGenerator?
Um GradientGenerator zu verwenden, besuchen Sie einfach die Website und befolgen Sie diese Schritte: 1. Wählen Sie den gewünschten Verlaufstyp aus (linear, radial oder konisch). 2. Passen Sie den Verlauf an, indem Sie Farben, Winkel, Positionen auswählen und Farbstopps hinzufügen. 3. Vorschau und Anpassung des Verlaufs, bis Sie zufrieden sind. 4. Kopieren Sie den generierten CSS-Code. 5. Fügen Sie den Code in Ihre CSS-Datei oder das Style-Attribut ein, um den Verlauf auf Ihrer Webseite anzuwenden.
GradientGenerator's Hauptmerkmale
Zu den Kernfunktionen von GradientGenerator gehören: - Benutzerfreundliche Oberfläche - Unterstützung für lineare, radiale und konische Verläufe - Anpassbare Farben, Winkel, Positionen und Farbstopps - Echtzeitvorschau des Verlaufs - Generierter CSS-Code
GradientGenerator's Anwendungsfälle
GradientGenerator ist nützlich für: - Webdesigner und Entwickler, die visuell ansprechende Verläufe für ihre Websites erstellen möchten - Grafikdesigner, die Verläufe für Designprojekte benötigen - Studenten, die CSS lernen und mit Verläufen experimentieren möchten
FAQ von GradientGenerator
Kann ich GradientGenerator für kommerzielle Projekte nutzen?
Unterstützt GradientGenerator alle Webbrowser?
Kann ich den Winkel und die Position des Verlaufs anpassen?
Bietet GradientGenerator eine Live-Vorschau des Verlaufs?
Kann ich den generierten CSS-Code in jeder CSS-Datei oder jedem Style-Attribut verwenden?
GradientGenerator Bewertungen (0)
Analyse von GradientGenerator
GradientGenerator Website-Traffic-Analyse
Alternative von GradientGenerator

 100.00%
100.00%

GradientGenerator Vergleiche
Weitere Inhalte zu GradientGenerator

6 KI-unterstützte CSS-Editoren zur Optimierung Ihres Arbeitsablaufs
Von Adelaide am April 25 2024
Steigern Sie Ihre Produktivität mit den Top 6 KI-betriebenen CSS-Editoren von Toolify AI! Optimieren Sie Ihren Arbeitsablauf und erstellen Sie atemberaubende Designs in Minuten.





Social Media Listening
Klicken, um alle relevanten Social-Media-Listen für dieses Tool anzuzeigen.