Quête



Qu'est-ce que Quête ?
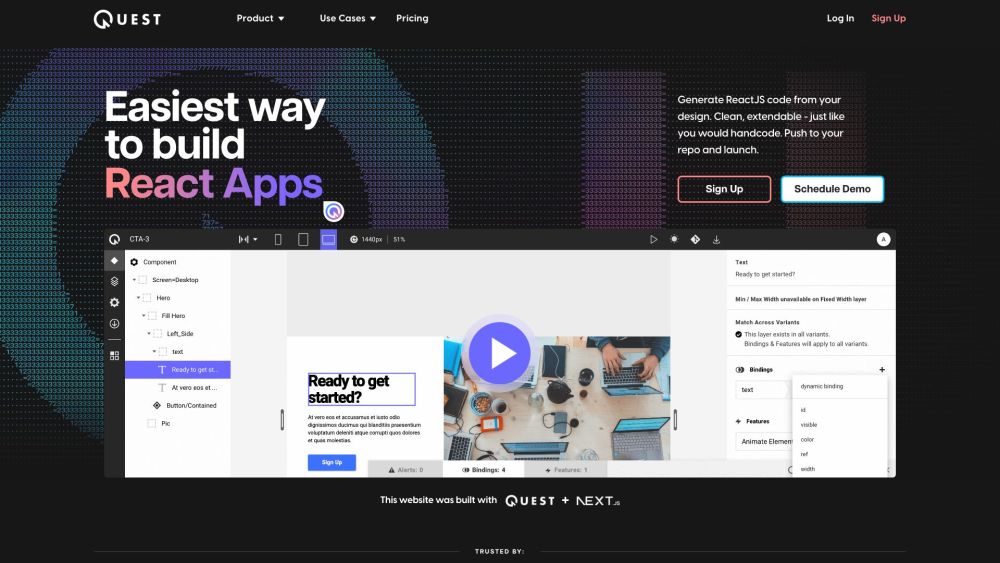
Quête est une plateforme qui permet aux utilisateurs de générer des composants React et du code propre à partir de leurs conceptions Figma. Elle simplifie le processus de construction d'applications React en convertissant automatiquement les designs en code extensible respectant les normes de l'industrie. Avec une prise en charge intégrée de Material-UI (MUI) et Chakra UI, Quête facilite la création de belles animations et d'expériences multi-écrans réactives sans avoir à écrire une ligne de code.
Comment utiliser Quête ?
Pour utiliser Quête, importez simplement vos conceptions personnalisées depuis Figma et laissez les modèles d'IA générer un code réel et utile pour vous. Utilisez la bibliothèque d'animations intégrée pour créer facilement des animations d'état et de variantes. Modifiez le style, écrivez la logique métier et connectez-vous à votre backend grâce à l'invite de discussion. Prévisualisez et personnalisez votre application, puis poussez le code généré vers votre référentiel GitHub et lancez-le lorsque vous êtes prêt. Quête offre un contrôle total et une grande flexibilité, vous permettant de créer des composants ou des applications entières, d'intégrer des systèmes de conception et de mettre à jour facilement les designs sans affecter votre code.
Fonctionnalités de base de Quête
Générer des composants React à partir de conceptions Figma
Code propre et extensible respectant les normes de l'industrie
Prise en charge intégrée de Material-UI (MUI) et Chakra UI
Bibliothèque d'animations intégrée pour créer des animations d'état et de variantes
Design réactif avec des points de rupture personnalisés
Mises à jour transparentes entre le design et le développement
Pas de verrouillage fournisseur et possession complète du code généré
Modèles de conception structurés et bibliothèque de composants pour un développement plus rapide
Organisez votre travail par applications et espaces de travail pour une collaboration en équipe efficace
Convient aux équipes de produit, aux agences de développement et aux startups
Les cas d'utilisation de Quête
Construire rapidement et facilement de nouvelles applications
Intégrer du code dans des applications existantes de manière transparente
Prise en charge des systèmes de conception et des bibliothèques de composants
Améliorer l'efficacité du flux de travail entre le design et le développement
Faire évoluer le développement de produits avec des systèmes de conception et des bibliothèques
Accélérer la réalisation de projets pour les agences de développement
Augmenter les revenus en prenant en charge plus de projets
Lancer des produits plus rapidement et itérer rapidement pour les startups
FAQ de Quête
Quête peut-elle générer du code pour les composants et les applications complètes?
Quels systèmes de conception sont pris en charge par Quête?
Y a-t-il un risque de verrouillage fournisseur avec Quête?
Comment Quête aide-t-elle à améliorer la collaboration au sein des équipes de produit?
Quête peut-elle accélérer la réalisation de projets pour les agences de développement?
Comment Quête peut-elle bénéficier aux startups?
Discorde Quête
Voici le Discord Quête : https://discord.com/invite/EHkMgvcQ2R. Pour plus de messages Discord, veuillez cliquer ici(/fr/discord/ehkmgvcq2r-1).
Quête E-mail d'assistance, contact du service client et contact de remboursement, etc.
Plus de contacts, visitez la page Contactez-nous(https://www.quest.ai/contact)
Société Quête
Quête Nom de l'entreprise : Quest .
Pour en savoir plus sur Quête, veuillez visiter la la page À propos de nous(https://www.quest.ai/about-us) .
Quête Connexion
Lien de connexion Quête : https://app.quest.ai/platform/login
Quête S'inscrire
Quête Lien d'inscription : https://www.quest.ai/get-started
Quête Tarifs
Lien de tarification Quête : https://www.quest.ai/pricing
Quête Facebook
Lien de Facebook Quête : https://www.facebook.com/madewithQuest/
Quête Youtube
Lien de Youtube Quête : https://www.youtube.com/channel/UCZLJl9NXCr2tF982j0ImrjQ
Quête Linkedin
Lien de Linkedin Quête : https://www.linkedin.com/company/madewithquestai/
Quête Twitter
Lien de Twitter Quête : https://twitter.com/MadeWithQuestAI
Quête Instagram
Lien de Instagram Quête : https://www.instagram.com/madewithquest/
Quête Avis (0)
Analyse de Quête
Quête Analyse du trafic du site Web
Analyse des utilisateurs Discord Quête
Latest user counts
Alternative à Quête

 24.06%
24.06%




Écoute des médias sociaux
Cliquez pour voir toutes les listes de médias sociaux pertinentes pour cet outil.