11 Éditeurs de code HTML alimentés par l'IA pour booster votre programmation.
Meilleur ai html code editor en 2025
Mots Finaux
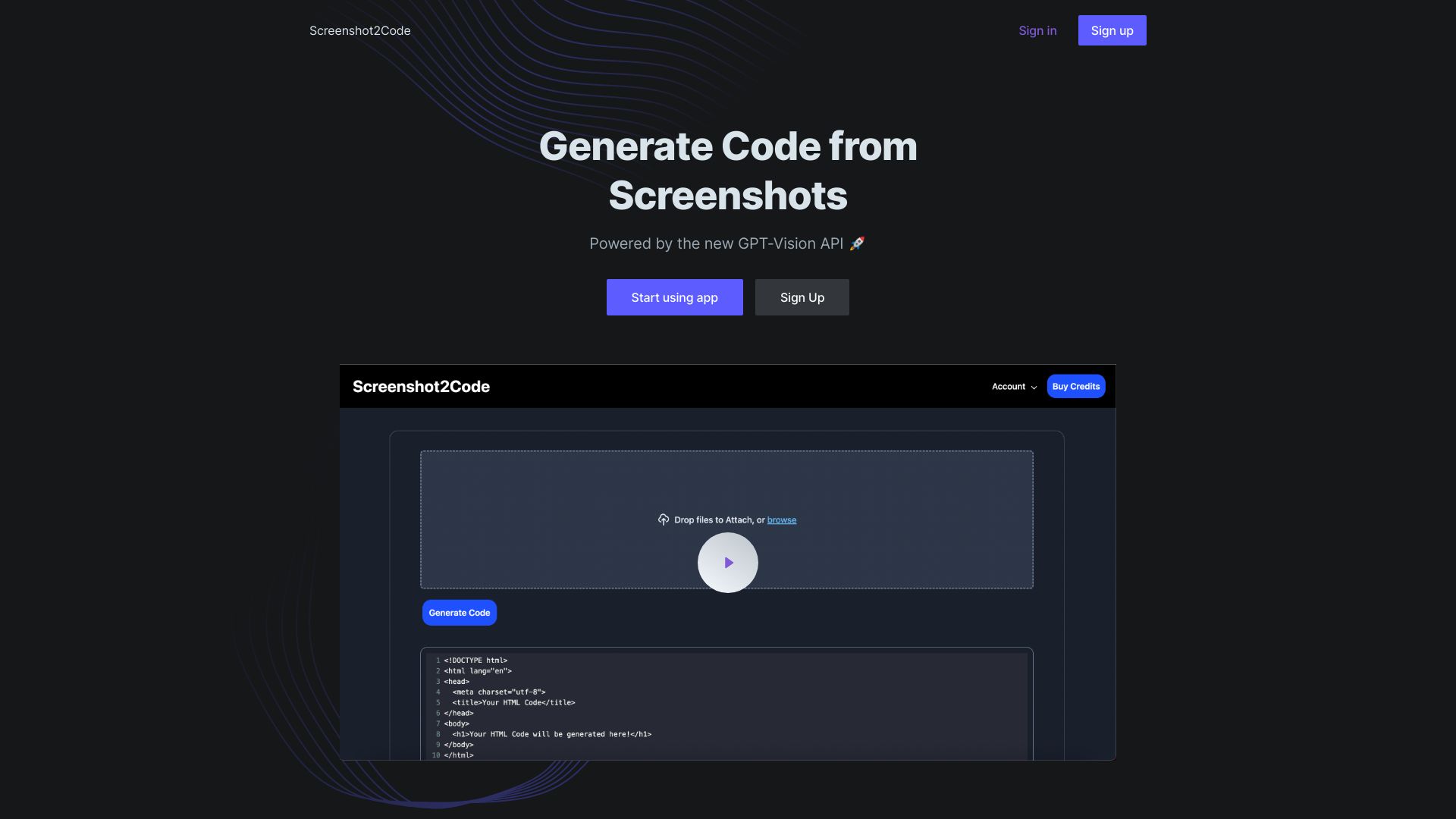
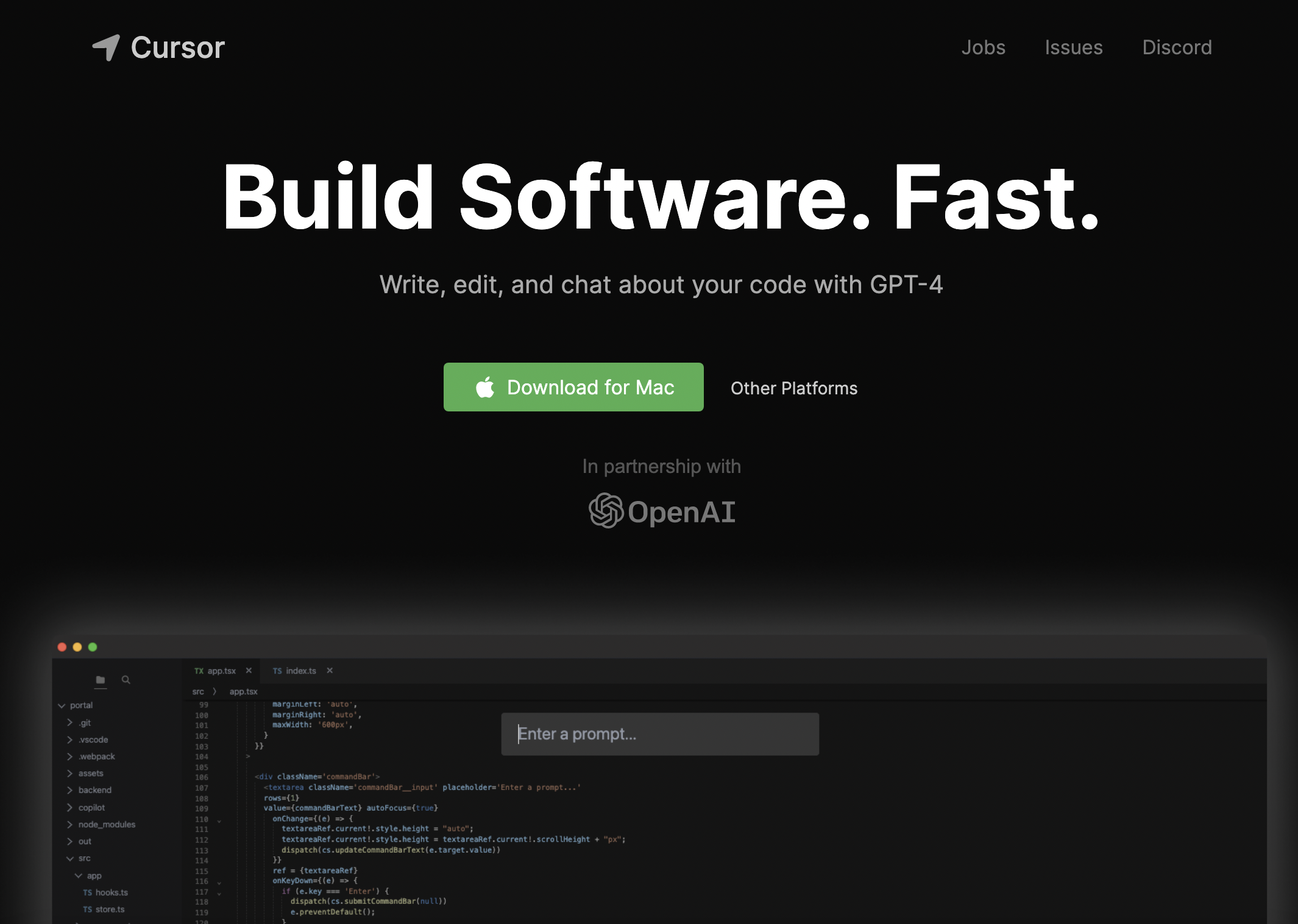
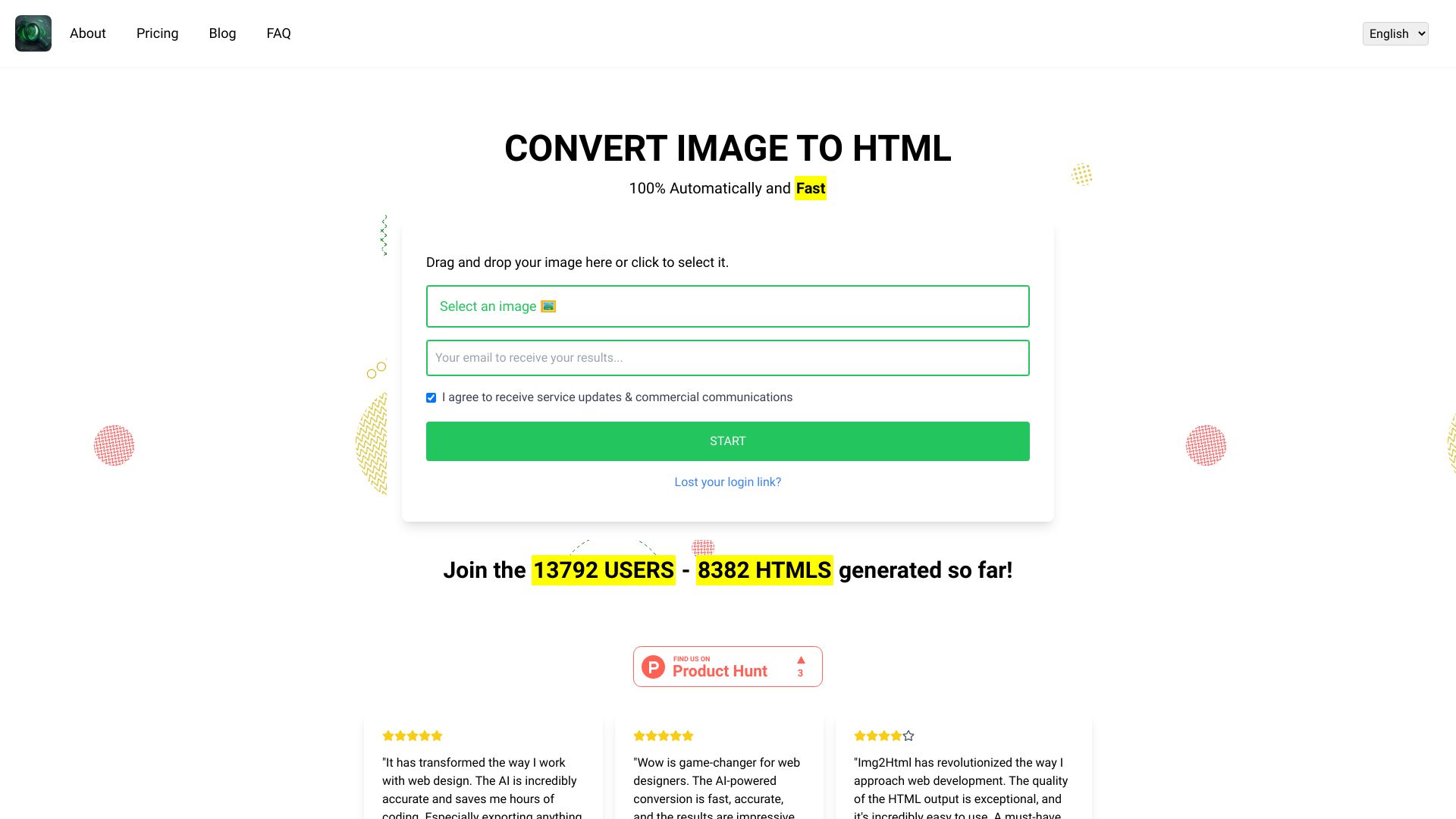
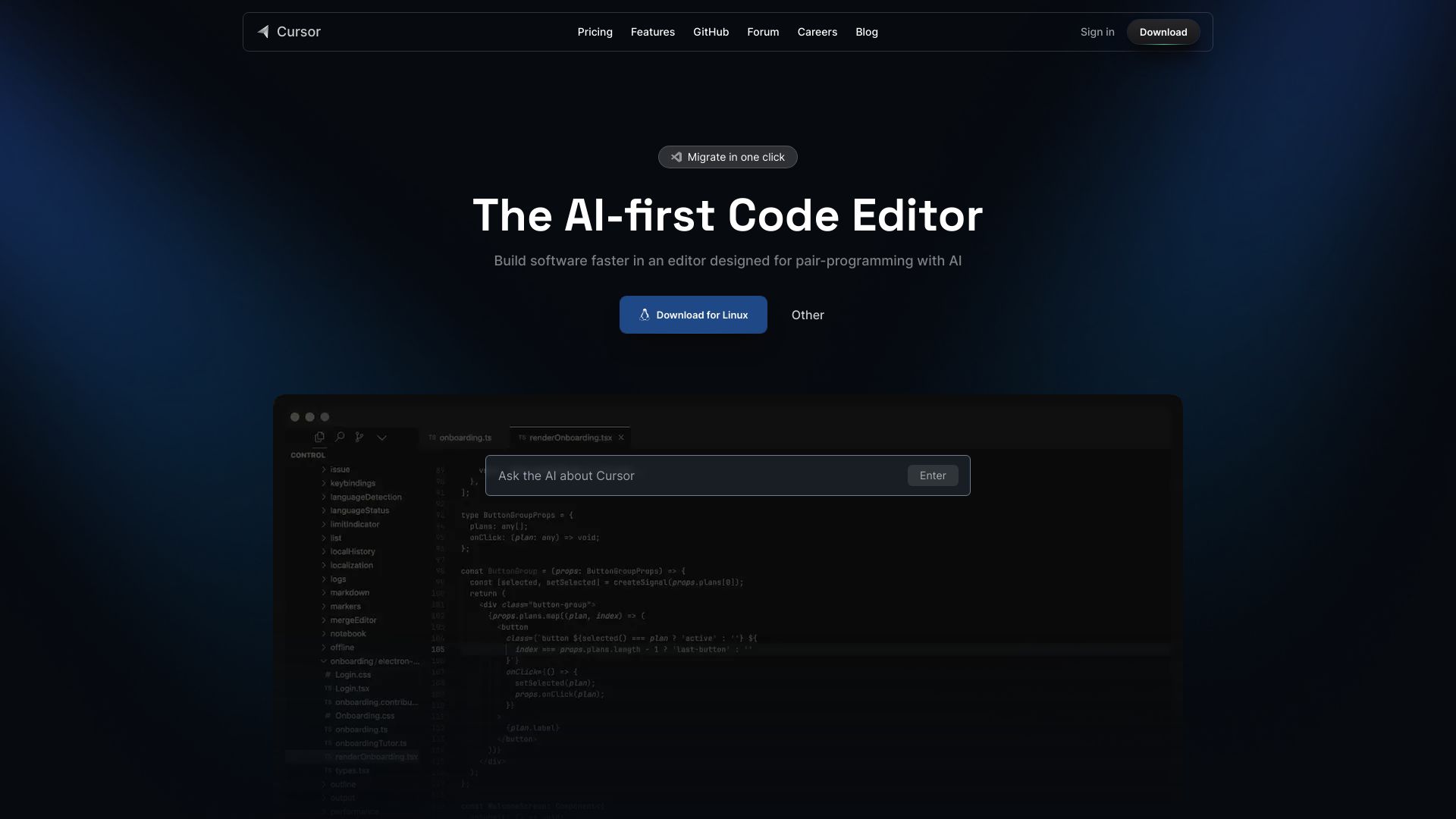
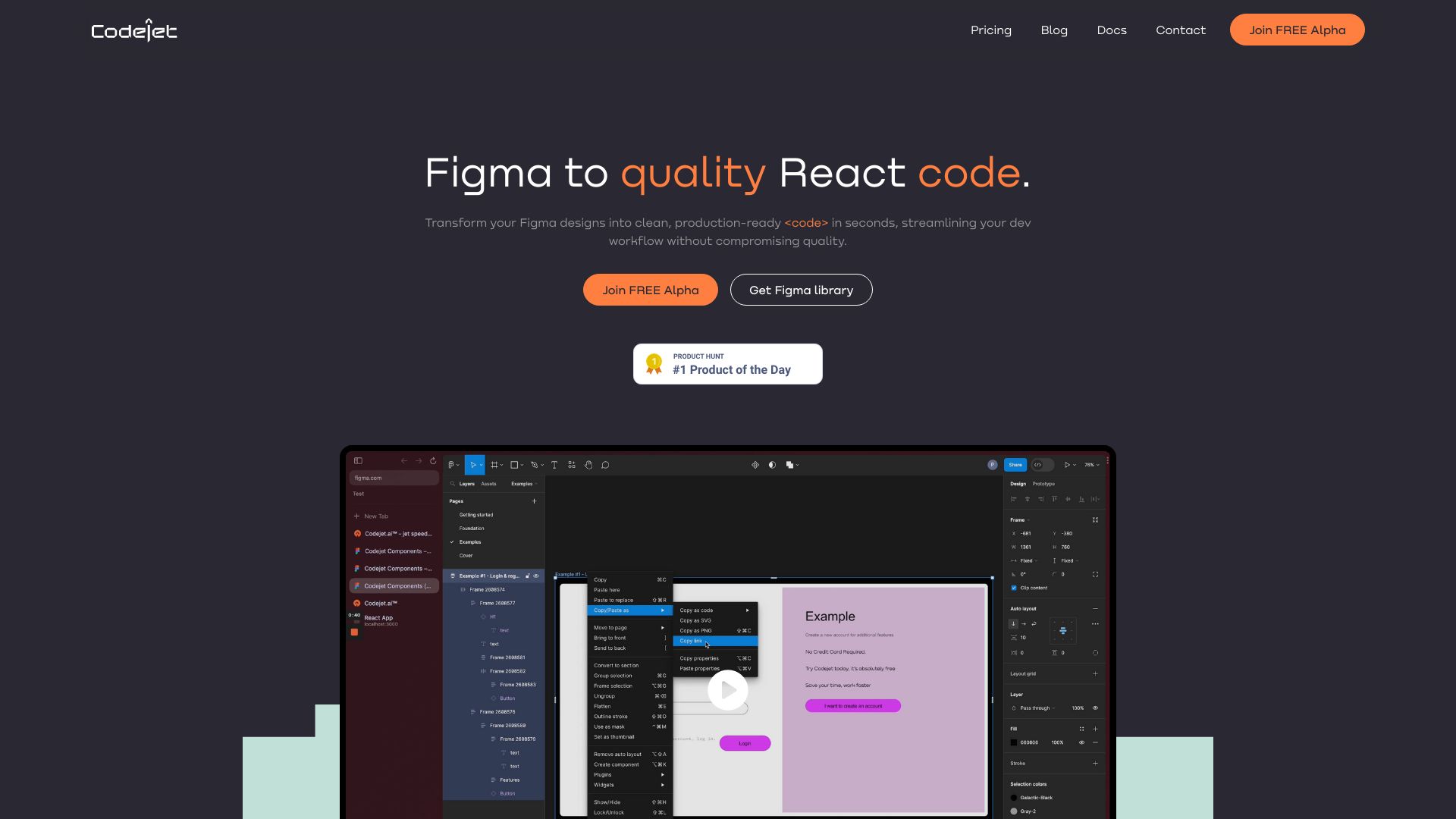
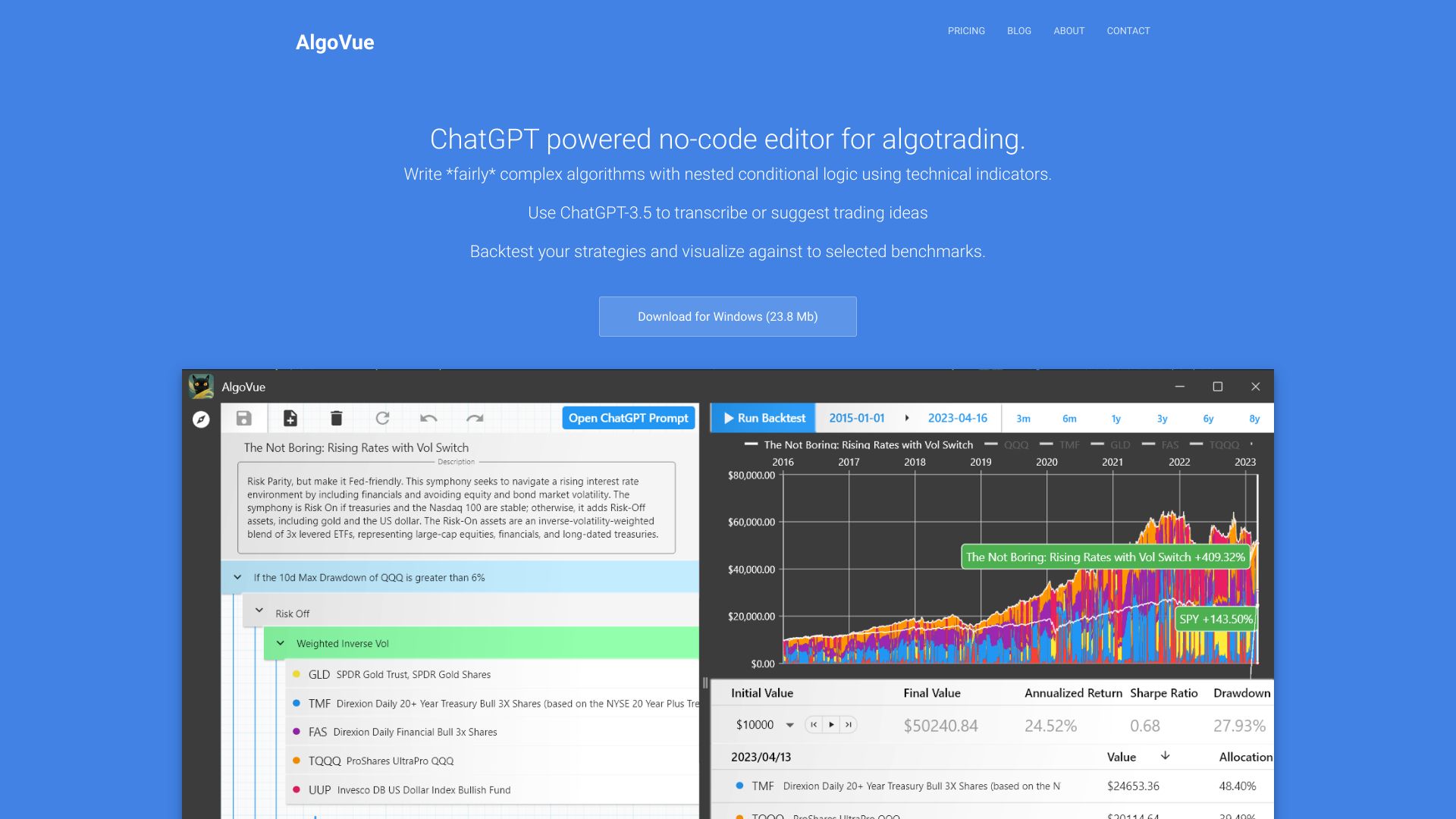
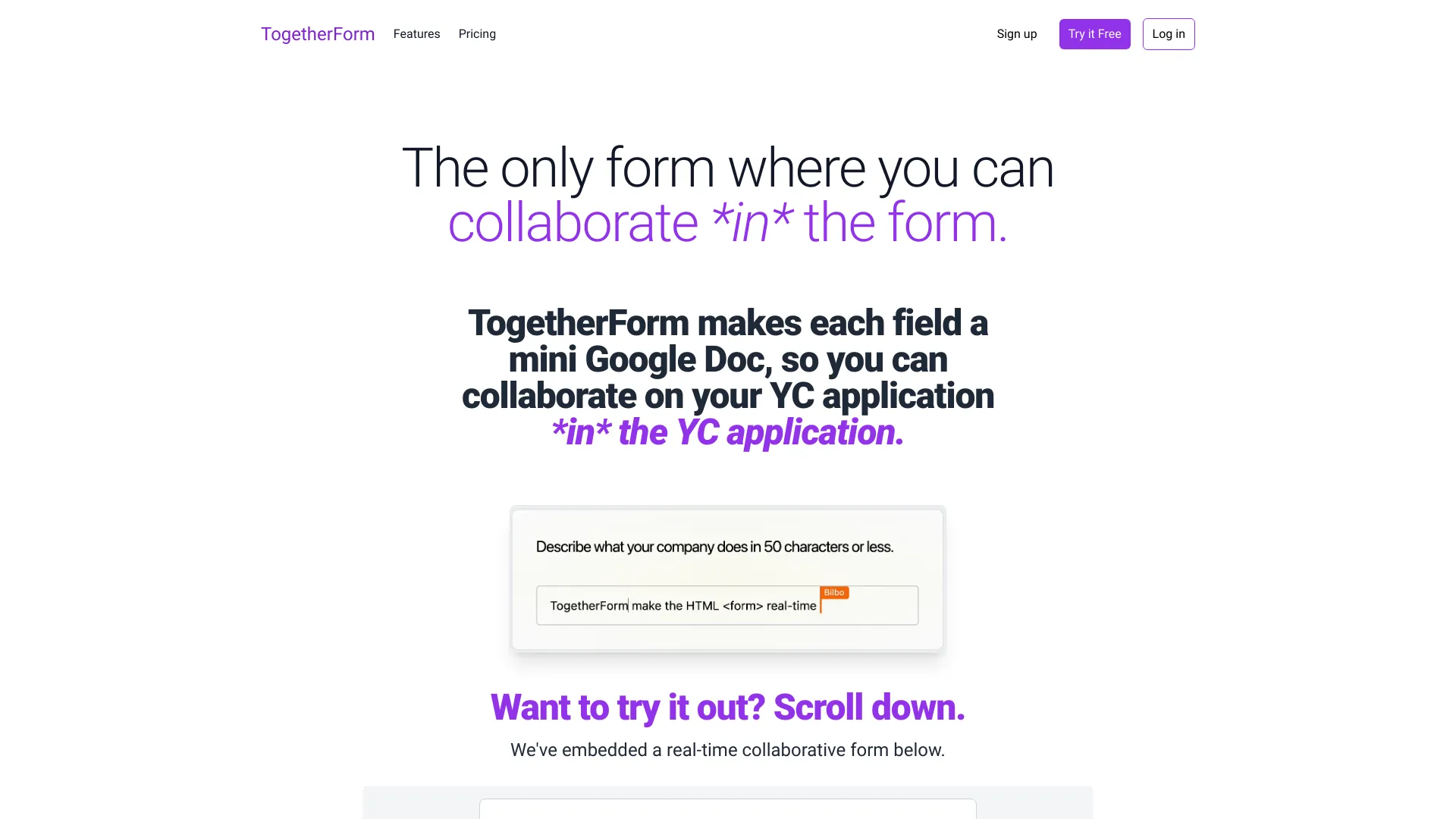
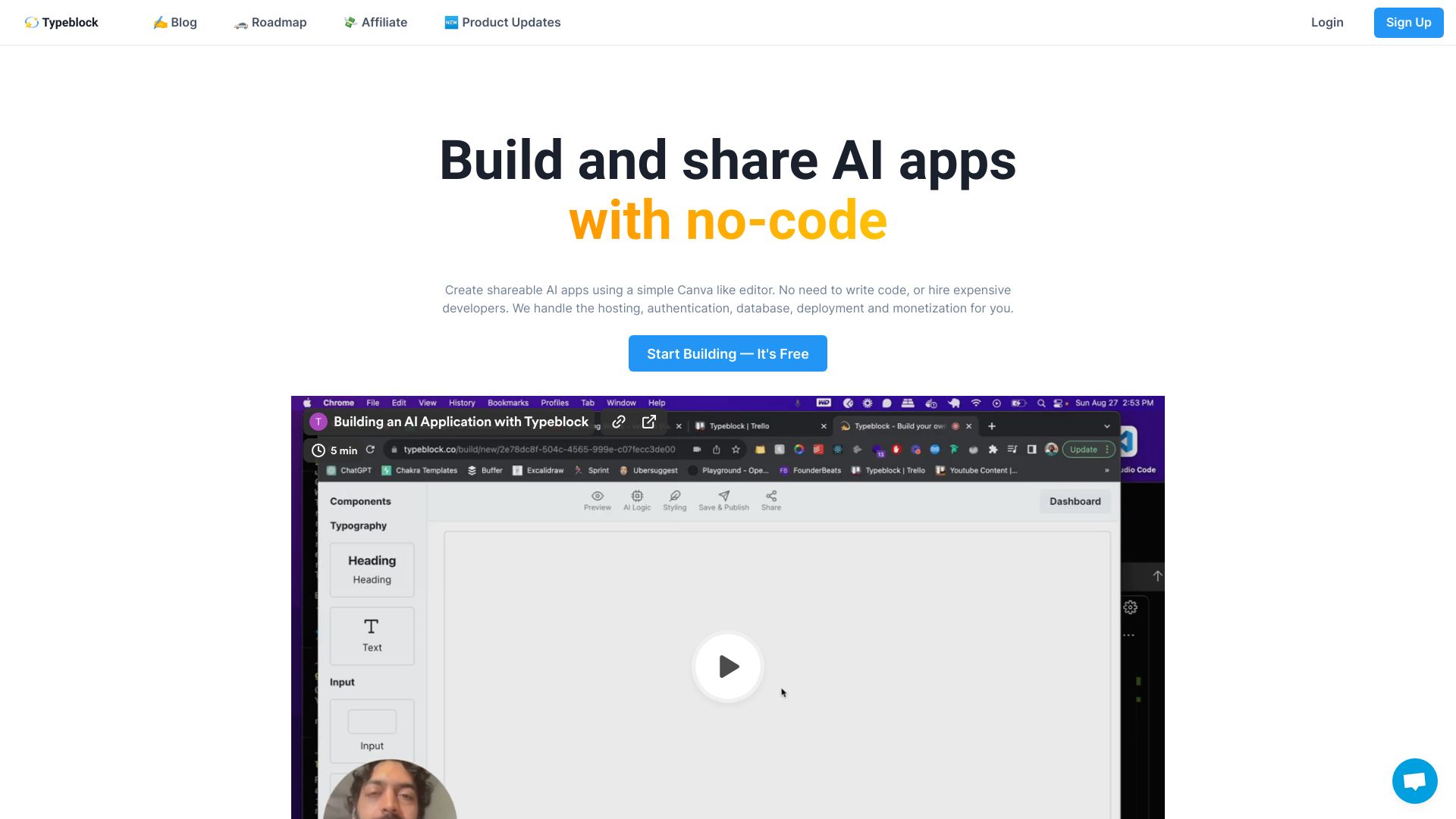
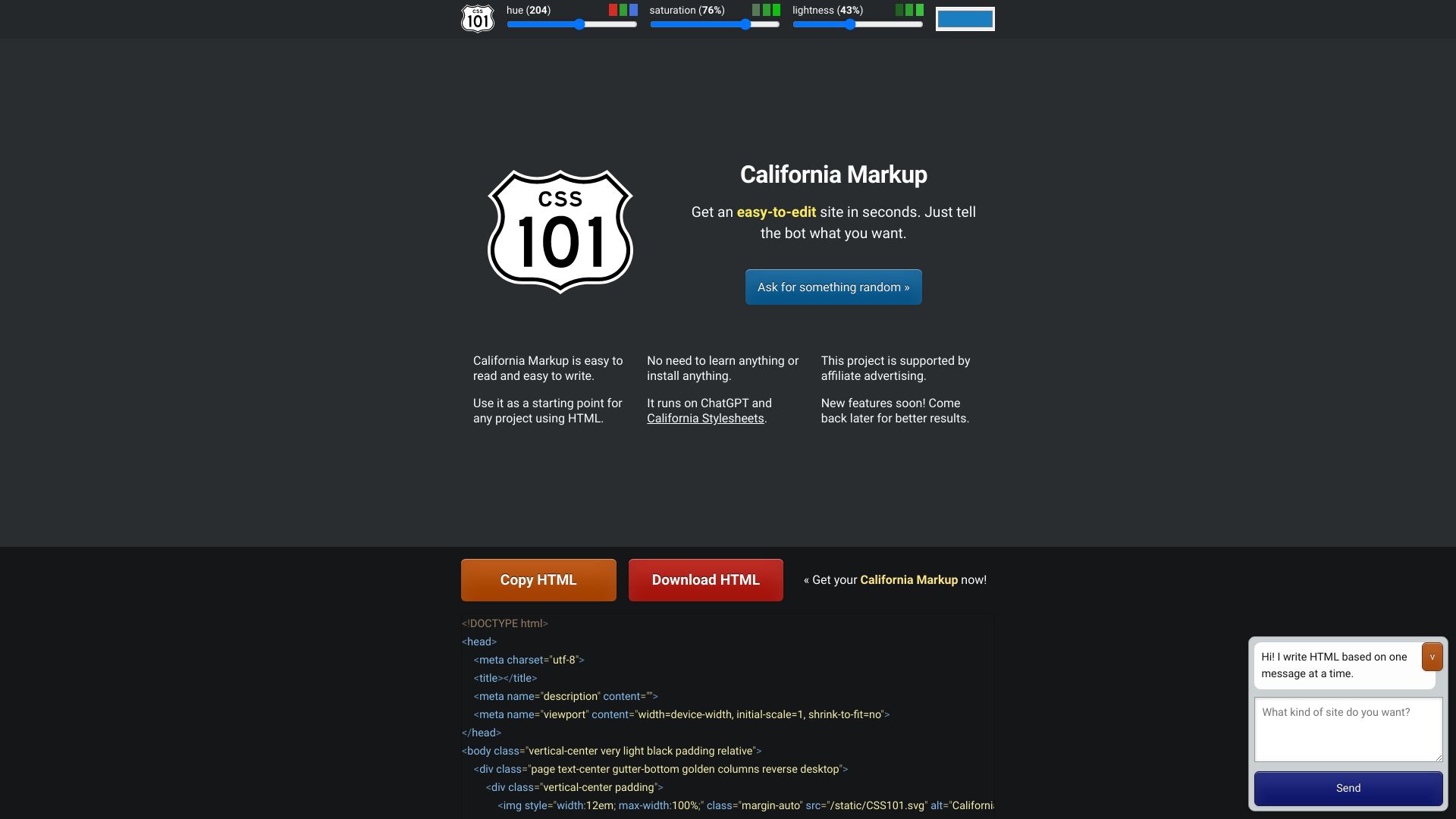
L'article évoque différentes applications et outils alimentés par l'IA qui peuvent aider les développeurs à convertir des captures d'écran en HTML, à coder des logiciels, à transformer des designs en code prêt à être mis en production, à créer des applications alimentées par l'IA, à gérer le contenu web et à convertir des tables HTML en markdown, entre autres fonctionnalités. Certains des outils mentionnés incluent GPT-Vision, Cursor, Img2html, Codejet.ai, AlgoVue, TogetherForm, Typeblock, Notice, ChatGPTable et California Markup. Ces outils offrent des fonctionnalités de génération de code IA, d'édition de code, de conversion d'image en HTML, de soutien à l'algorithmique de trading, de collaboration en temps réel, de création d'applications sans code, de gestion de contenu web et de conversion de table HTML. Ces outils visent à rationaliser les processus de développement, à améliorer la productivité et à simplifier les tâches de codage pour les développeurs et les entreprises.
À Propos de l'Auteur

I am an AI Industry Guest Writer, specializing in demystifying tech advancements and AI breakthroughs. My narratives distill complex innovations into clear prose, bridging the gap between experts and the public with informed, engaging content.
Plus d'Outils d'IA
- 8 Creative Ways to Use AI Image Generators in Your Projects
- 15 Mind-Blowing AI Art Generators You Need to Try
- 7 Incredible Ways AI Generators Are Revolutionizing Content Creation
- 7 AI Photo Editor Tips to Elevate Your Text Overlays
- 7 Ways an AI Resume Editor Can Boost Your Job Search
- 6 AI Gaming Editors That Will Revolutionize Your Gameplay
En vedette*

 100.00%
100.00%