DesignCode UI
DesignCode UI產品資訊
DesignCode UI 是什麼?
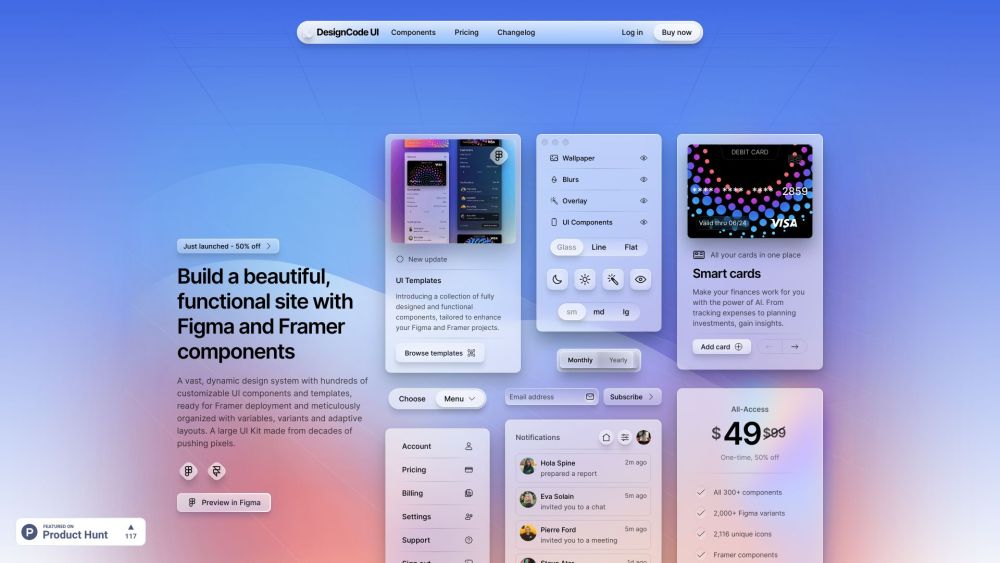
一個龐大而動態的設計系統,擁有數百個可自定義的UI組件和模板,可用於Framer部署,並且使用變量,變體和自適應佈局進行精心組織。這個設計系統經過數十年的像素推動而製作。
如何使用DesignCode UI?
在Figma中預覽並自定義佈局,樣式,圖案,斷點和圖標等所有內容。使用Figma的變量和Framer的真實實現確保設計一致性。
DesignCode UI的核心功能
300+可自定義的UI組件
可用於Framer部署
精心組織,包含變量,變體和自適應佈局
DesignCode UI 的用例
#1
建立美觀且功能豐富的網站
#2
增強Figma和Framer項目
#3
創建適應性設計系統
來自 DesignCode UI 的常見問題解答
您接受PayPal支付嗎?
您建議SwiftUI初學者參加哪個課程?
支持的像素密度和圖像格式有哪些?
我可以取消訂閱並獲得退款嗎?
DesignCode UI 支援電子郵件和客戶服務聯絡資訊和退款聯絡資訊等。
以下是客戶服務的 DesignCode UI 支援電子郵件:[email protected] 。
DesignCode UI 登入
DesignCode UI登入連結:https://designcodeui.com/login
DesignCode UI 定價
DesignCode UI定價連結:https://designcodeui.com/pricing
DesignCode UI Youtube
DesignCode UI Youtube連結:https://youtube.com/designcodeteam
DesignCode UI Twitter
DesignCode UI Twitter連結:http://twitter.com/mengto
DesignCode UI 評論 (0)
5 分,滿分 5 分
DesignCode UI 定價
1
$120
包含All-Access計劃的所有功能。立即訂閱時收取$120,將自動每年續費。
有關最新定價,請造訪此連結:https://designcodeui.com/pricing
分析DesignCode UI
DesignCode UI 網站流量分析
DesignCode UI 的替代方案
DesignCode UI 对比
有關 DesignCode UI 的更多內容

9個強大的AI UI Builder工具,讓您的工作流程更加順暢。
由 Emmett 發佈於 2024年4月25日
革命化您的工作流程,使用9個強大的AI UI Builder工具 - 現在立即體驗Toolify AI!

11 個打造引人入勝的 AI 助手的基本使用者界面設計貼士。
由 Pankaj Rai 發佈於 2024年4月5日
探索使用Toolify AI創建引人入勝的AI助手的11個關鍵UI設計技巧。藉由這些專家見解,最大程度提升參與度和可用性。